
The Need for Multisite
Most of what I do with WordPress is done on the website for the Patriot Guard Riders. I’ve pretty much made my personal domain website, www.parsonsys.com into a test site/ego page to try new things. Finally, I do some blogging on a blog website I set up years ago – www.midnight-writer.com.
The PGR website was converted to Multisite a few weeks back as part of a project we’re working on; so I decided to experiment with on my own site to get a feel for it.
The initial conversion of parsonsys.com was relatively simple and I had it up and running after a couple of days testing on a staging site. It was then time to do the “multi” part of Multisite.
Adding a Second Site
As a part of this experiment, I wanted to rebuild the standalone Midnight-Writer blog site as part of my Multisite installation under parsonsys.com. The conversion itself was far easier than I thought it would be, what took time was cleaning up the site after I got it converted.
I’m sure there are better ways to do this, but I just sort of stumbled my way along as I went. My plan was to set up a staging site, import all of the content from the old site, clean up whatever I need to clean up, then convert it from a staging site to the live site. Most of the process went smoother than I anticipated.
Staging Site
I logged into my hosting provider’s portal, and added a new A record in DNS for the name I selected, pointing to the same IP address as my parsonsys.com domain. For this discussion, I’m going to use mystage as the host name.

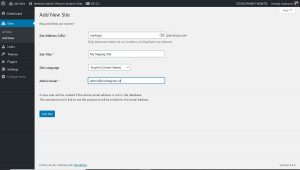
Then I logged into my main site as a “super admin”. I went to the MySites dashboard, and chose Create a new site. I added mystage as the Site Address (the parsonsys.com portion was already filled in, more on this in a bit), gave it a title, and set the language and my email.

I then opened the mystage.parsonsys.com URL in a browser, and saw the familiar WordPress Hello sample post. My first additional site was online!
Importing Data
Since I was moving an existing site instead of creating a new site from scratch, my next step was to import the live site into the staging site.
There are a number of different ways to do this, but I decided to simply use the tools built in to WordPress instead of using an add-on.
To prepare for the migration, I made sure that all of the plugins I use on the site were installed on the system. In my case, I used FTP to copy the plugin folder from the existing live site to the new Multisite. I then went to the staging site’s dashboard, and enabled those plugins.
It’s important to ensure that all of the plugins are enabled on the new site. Some plugins (like the page builder Elementor) create entries in the database which much be present before you import the pages and posts).
Multisite Data & Files
At this point, I need to touch briefly on the file structure used on WordPress Multisite systems, as there are some differences that may affect how you import your data and files.
My two sites each had their own database as standalone WordPress installations. After setting them up in the Multisite system, they are both in a single database. The standard MySQL table prefix for WordPress is wp_, but my primary site uses wpps_. The prefix in your system may be different, it’s determined when you created the database. After the primary site, additional sites will have a number appended to the prefix. Data for your second site may use wp_2_, the third site may use wp_3_ and so on. My new site uses wpps_2_.

All of the core files, as well as plugins, use the same file structure as before. Plugins are installed for the entire site, and activated per site in the individual sites’ dashboards. If you want a plugin to be automatically enabled for all sites, you can do this using the Network Activate option. Individual site admins cannot over-ride this setting
Finally, media files for the primary site use the normal file structure – /wp-content/uploads and uploads for add on sites have a folder created under /wp-content/uploads/sites with a number corresponding to the site number. My new site uses /wp-content/uploads/sites/2.

Back to the Import
On the source site (the live www.midnight-writer.com site) in the admin panel, I selected Tools, then Export. This opened a screen to choose what to export. I chose All Content. Clicking the Download Export File button then downloads the export as an xml file that can be imported. This file was later used in the import step.
Then going to the new staging site, I chose Tools and then Import. This presented a screen with several options, the last being WordPress. I had not set up the importer from the main site yet, and got a message instructing me to do so. I then logged in to www.parsonsys.com as the Super Admin, and using the site’s dashboard, went to Tools then Import. Looking under WordPress now showed me the option to Install Now.
This installed the WordPress import plugin, and it must be done from the main site in the system. Once done there, the other sites had access to it.
Back on the staging site dashboard, the Tools -> Import option now showed Run Importer under the WordPress option. I chose that option, then the Browse link on the next page, found the xml file I had previously downloaded, and selected that.
I was given the option to either assign the author’s content to another user, or to import as a new user. In this case, I reassigned them to my Super Admin account, but this was probably the wrong choice. Looking back, I should have recreated the login I use to edit files. I later went back and reassigned them to that user ID.
I also selected the option to Download and import file attachments since I knew the content did not yet exist on the staging site. There were a few failure messages that I needed to follow up on, but this system went pretty smoothly.
My site was now populated with my pages, headers, footers, etc from my original www.midnight-writer.com site.
Clean Up
Now the real fun began. There were actually two stages to the clean-up for my blog site. The import process wasn’t 100% accurate, plus I had forgotten to enable one of the Gutenberg plugins; so there was some formatting issues that needed to be fixed. In addition, on posts where I had inserted script code, the script tags had been removed. Unfortunately, the only real way to check these issues is to look at each page and look for mistakes. That wasn’t a problem on my site, as there were only a few dozen posts and pages. If you have a site that has many more pages and posts, you may want to look at some of the premium plugins that provide a more robust transfer.
I had another issue that caused me to look close at every page and post anyway. This issue really wasn’t directly related to the import. Though discovering it was indirectly related.
Several weeks ago, I had decided to change my theme to Elementor’s Hello theme, and redesign all the pages using Elementor. I do these things to learn; and apparently, I still had a lot to learn when I made the attempt several weeks ago. The pages (and posts) all worked, but it was obvious there was some consistency issues in the appearance. I’ve learned a little bit more about Elementor’s templates since my first attempt. I looked things over, and decided that every page was going to have to be changed to one degree or another, and dug in.
A couple of days, and a lot of work, later, I felt it was all ready to go. The next step was to make mystage.parsonsys.com into www.midnight-writer.com.
Conversion
I had anticipated a complicated process to make the staging site go live, and was pleasantly surprised at how easy it was. My steps may be different than yours, depending on how you have the two sites configured.
www.midnight-writer.com was hosted on the same server as www.parsonsys.com, so I did not need to change DNS settings. Had they been on different servers, that would be the first step.
Since they were on the same server, my system had a pointer that directed www.midnight-writer.com to a subdirectory. I needed to change that so that it pointed to the root of my html directory.
Next, logging in to the primary domain as a super admin, I selected MySites -> Network Admin -> Sites. This presented a dashboard showing the two sites. I selected mystage.parsonsys.com and clicked the Edit link. Then I changed https://mystage.parsonsys.com to https://www.midnight-writer.com and saved the changes.

And just like that, my exported, imported, heavily edited blog site was now part of my WordPress Multisite install.
Domain Mapping
One final word on what was my most frustrating steps in setting this up. I found the term “domain mapping” used a lot in relation to WordPress Multisite. This is where a site in a Multisite installation is in a different top level domain than the primary site. This was the case in setting up www.midnight-writer.com on the www.parsonsys.com network.
Apparently, in prior versions of WordPress, this ability was not part of the core install, and plugins had to be used. I found multiple (old) tutorials that said this couldn’t be done, that the sites must either be a subdomain (mysite.parsonsys.com) or a subdirectory of the primary (www.parsonsys.com/mysite). There were other tutorials that mentioned using a plugin, with many of them recommending against doing this.
In WordPress 4.5, domain-mapping was added natively, so plugins are no longer needed.
Wrap-up
This was not meant to be a step by step tutorial, but rather my personal experience setting up my sites. There were two tutorial resources that I referred to extensively, and I would need to acknowledge them here.
- A Complete Guide To WordPress Multisite gave me the step by step information I needed to have enough confidence to actually try this.
- The Ultimate Guide to WordPress Multisite is a bit more in-depth, and helped me fill in some of the gaps that I didn’t understand.
If I’ve done something wrong in my set-up or in this summary, you can be sure I just missed something in the guides. Like everything I’m doing in WordPress, this is a learning step for me, and those guides made it much simpler.


